Building Apps With Firebase

Jacob Wenger / @_jwngr
GDG Global Summit / May 27, 2015
Realtime, feature-rich apps are here

Building those apps is hard

Firebase

A powerful platform for
building extraordinary apps
Firebase Is Your Backend




Realtime Database
NoSQL JSON data store
Cross-platform client-side SDKs
Offline out-of-the-box
Auto-scaling
RESTful API
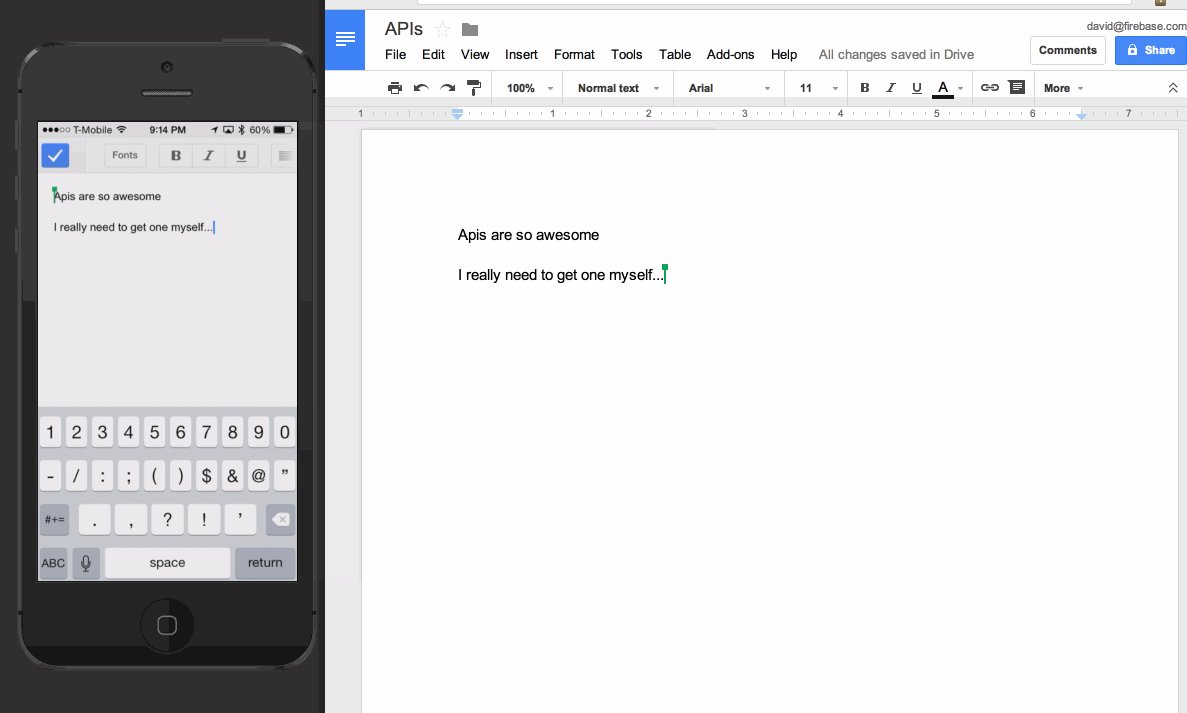
Realtime
Whenever data is updated in Firebase,
it sends the update down to every
listening client

Cross-platform

Storing Data
var ref = new Firebase("https://gdg-summit.firebaseio-demo.com");
ref.child("location").set({
city: "San Francisco",
country: "USA"
});
Storing Data
{
"location": {
"city": "San Francisco",
"country": "USA"
}
}
Reading Data
Firebase ref = new Firebase("https://gdg-summit.firebaseio-demo.com");
ref.child("location").addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot snapshot) {
String city = (String) snapshot.child("city").getValue();
System.out.println(city); // "San Francisco"
}
@Override
public void onCancelled(FirebaseError error) { }
});
Querying Data
{
"messages": {
"message1": { "text": "Hello, world", "country": "USA" },
"message2": { "text": "Bonjour monde", "country": "France" },
"message3": { "text": "Hello, world", "country": "England" },
"message4": { "text": "你好世界", "country": "China" },
"message5": { "text": "γειά σου κόσμος", "country": "Greece" },
...
}
}
Querying Data
let ref = Firebase(url:"https://gdg-summit.firebaseio-demo.com")
let messagesRef = ref.childByAppendingPath("messages");
let query = messagesRef.queryOrderedByChild("text");
query = query.queryEqualToValue("Hello, world");
query = query.queryLimitedToLast(5);
query.observeEventType(.ChildAdded, withBlock: { snapshot in
println(snapshot.country); // USA, England, etc.
});
Let's Code

Hosting
Free static asset hosting
SSL certificate
Global CDN
Single command deploys
One-click rollbacks
Custom domains
Hosting Demo

https://gdg-summit.firebaseapp.com
Authentication
No server required
Anonymous
Email / password
Facebook, Twitter, Google, etc.
Custom
Authenticating Users
var ref = new Firebase("https://gdg-summit.firebaseio-demo.com");
// Login anonymously
ref.authAnonymously(function(error, authData) {
console.log(authData);
});
// Login with Google
ref.authWithOAuthPopup("google", function(error, authData) {
console.log(authData);
});
Detecting Auth State
var ref = new Firebase("https://gdg-summit.firebaseio-demo.com");
// Listen for authenticated users
ref.onAuth(function(authData) {
if (authData) {
console.log("User is logged in");
} else {
console.log("User is logged out");
}
});
Let's Code Again

https://gdg-summit.firebaseapp.com
Security
Declarative rules language
JavaScript-like syntax
Executed server-side
Authorization
Schema validation
Securing Data
{
"rules": {
"foo": {
".read": true,
".write": "!data.exists()"
}
}
}
User-based Security
{
"rules": {
"users": {
"$uid": {
".read": true,
".write": "auth.uid === $uid"
}
}
}
}
Validating Schema
{
"rules": {
// ...
"profile": {
".validate": "newData.hasChildren(['id', 'name'])",
"id": {
".validate": "newData.isNumber() && newData.val() > 0"
},
"name": {
".validate": "newData.isString() && newData.val().length < 50"
},
"$other": {
".validate": false
}
}
}
}
And More...
Angular, React, Ember, Backbone bindings
GeoFire (realtime geolocation)
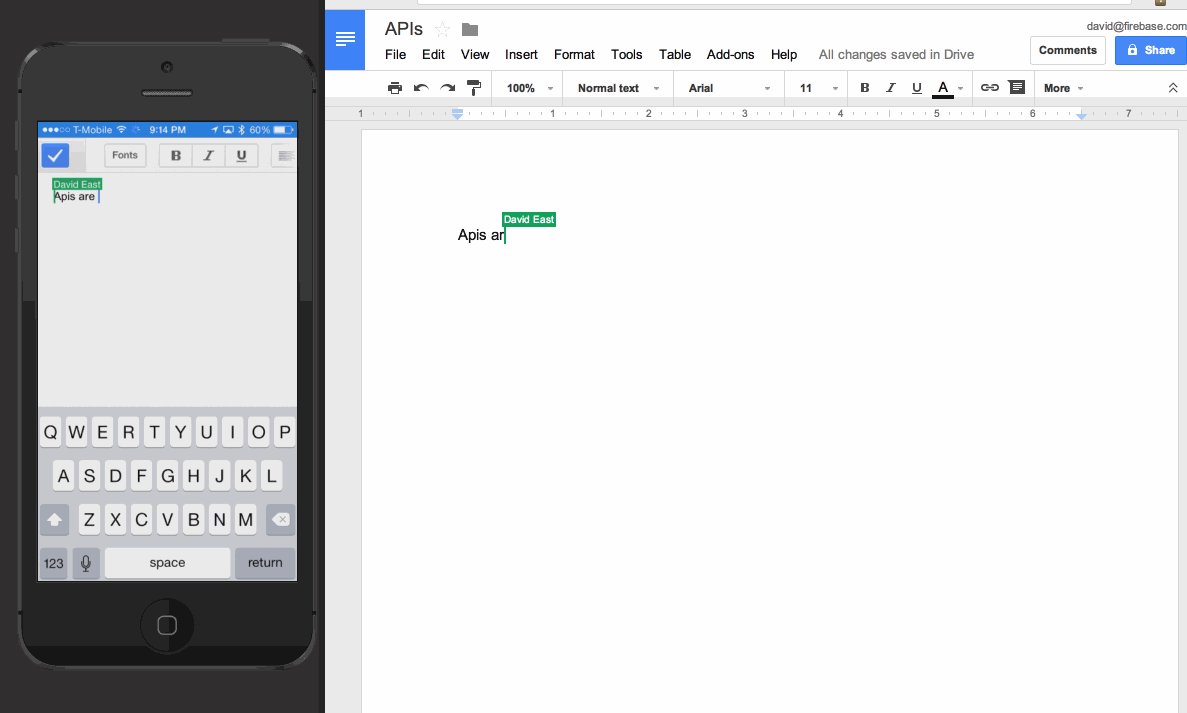
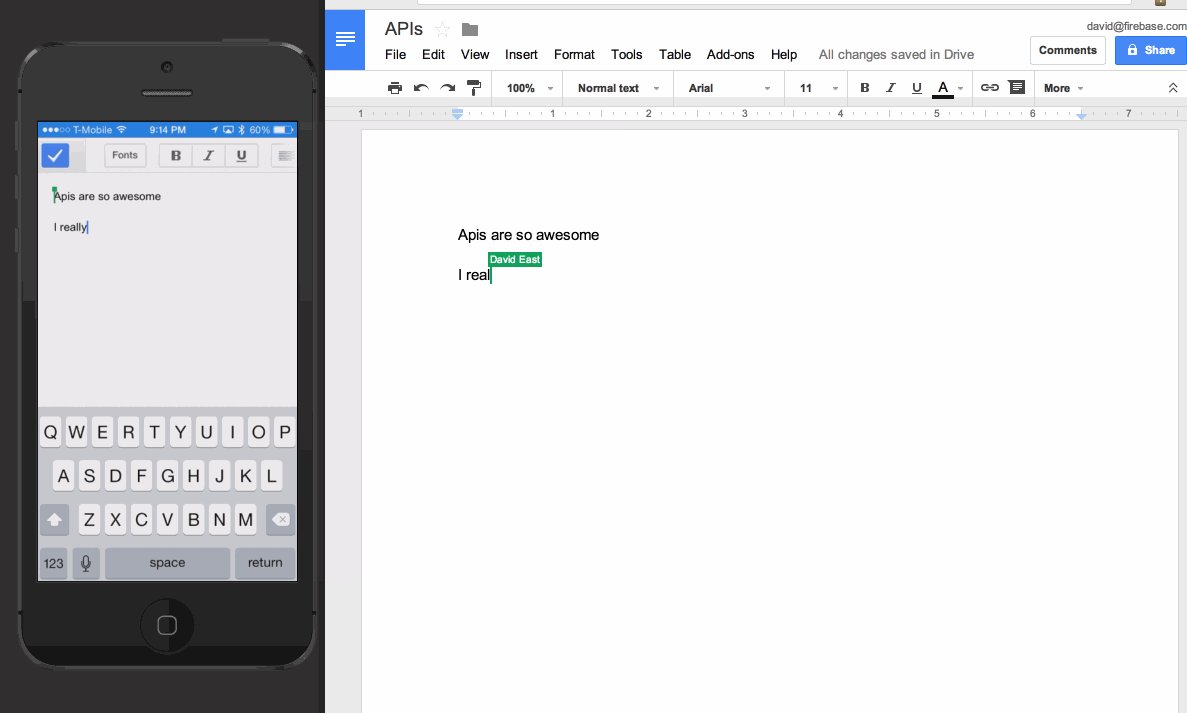
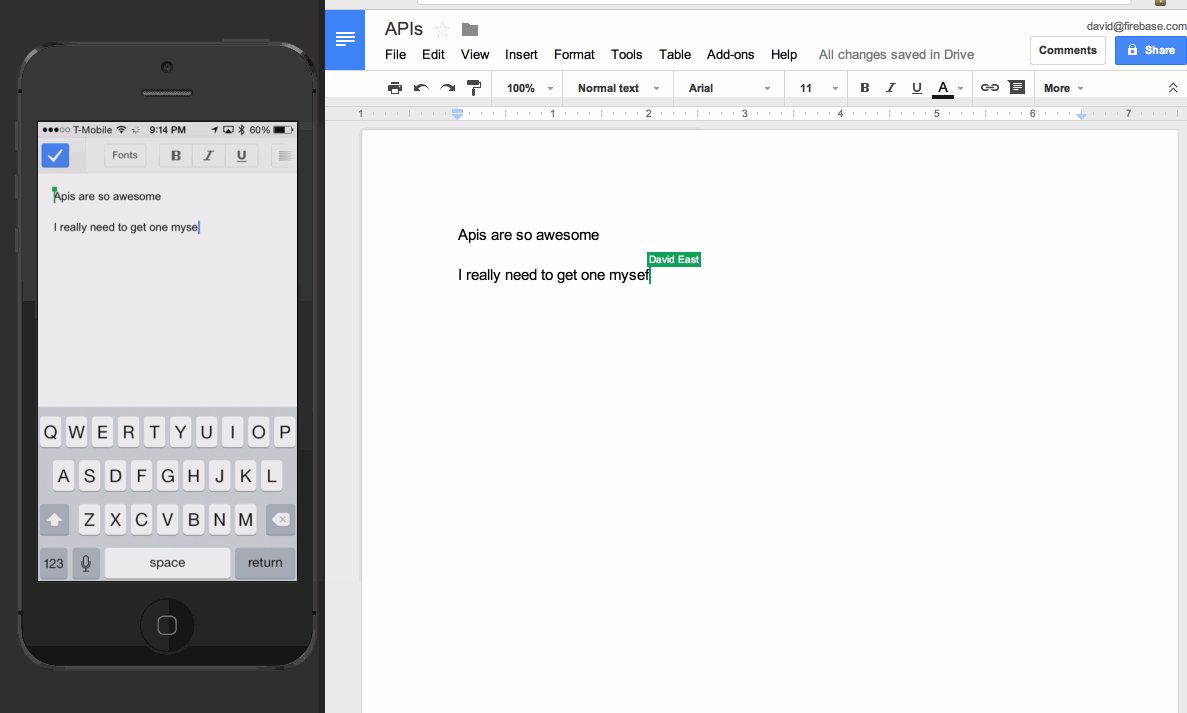
Firepad (realtime text editing)
Open Data Sets
More coming soon...
Firebase Is Your Backend




Focus On Your App
Join the 193,000+ other registered devs
who are building extraordinary apps
Stop messing with servers
Leave the hard stuff to us
Get Started Now!